Developer tools
Developer tools to make debugging easier when using React Navigation.
To use the developer tools, install @react-navigation/devtools:
- npm
- Yarn
- pnpm
npm install @react-navigation/devtools
yarn add @react-navigation/devtools
pnpm add @react-navigation/devtools
Hooks from this package only work during development and are disabled in production. You don't need to do anything special to remove them from the production build.
API Definition
The package exposes the following APIs:
useFlipper
This hook provides integration with Flipper for React Native apps.
This doesn't work in Expo managed apps since they don't support Flipper.
To be able to use this hook, you need to:
-
Configure Flipper in your React Native app if it's not configured already
-
Install the
react-native-flipperpackage in your app:- npm
- Yarn
- pnpm
npm install --save-dev react-native-flipperyarn add --dev react-native-flipperpnpm add --save-dev react-native-flipper -
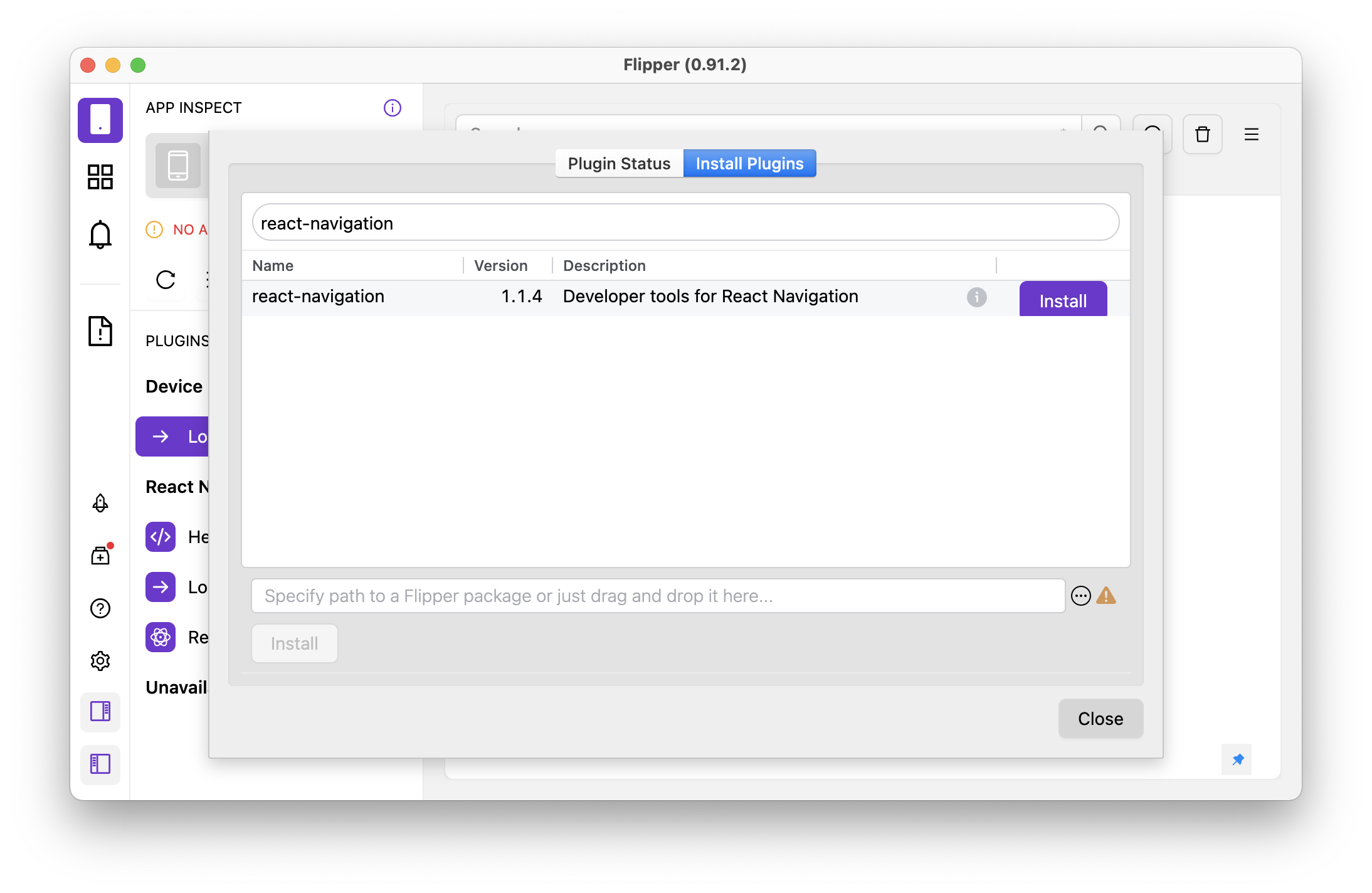
Install the
react-navigationplugin in the Flipper app
Usage:
To use the hook, import it and pass a ref to the NavigationContainer as its argument:
import * as React from 'react';
import {
NavigationContainer,
useNavigationContainerRef,
} from '@react-navigation/native';
import { useFlipper } from '@react-navigation/devtools';
export default function App() {
const navigationRef = useNavigationContainerRef();
useFlipper(navigationRef);
return (
<NavigationContainer ref={navigationRef}>{/* ... */}</NavigationContainer>
);
}
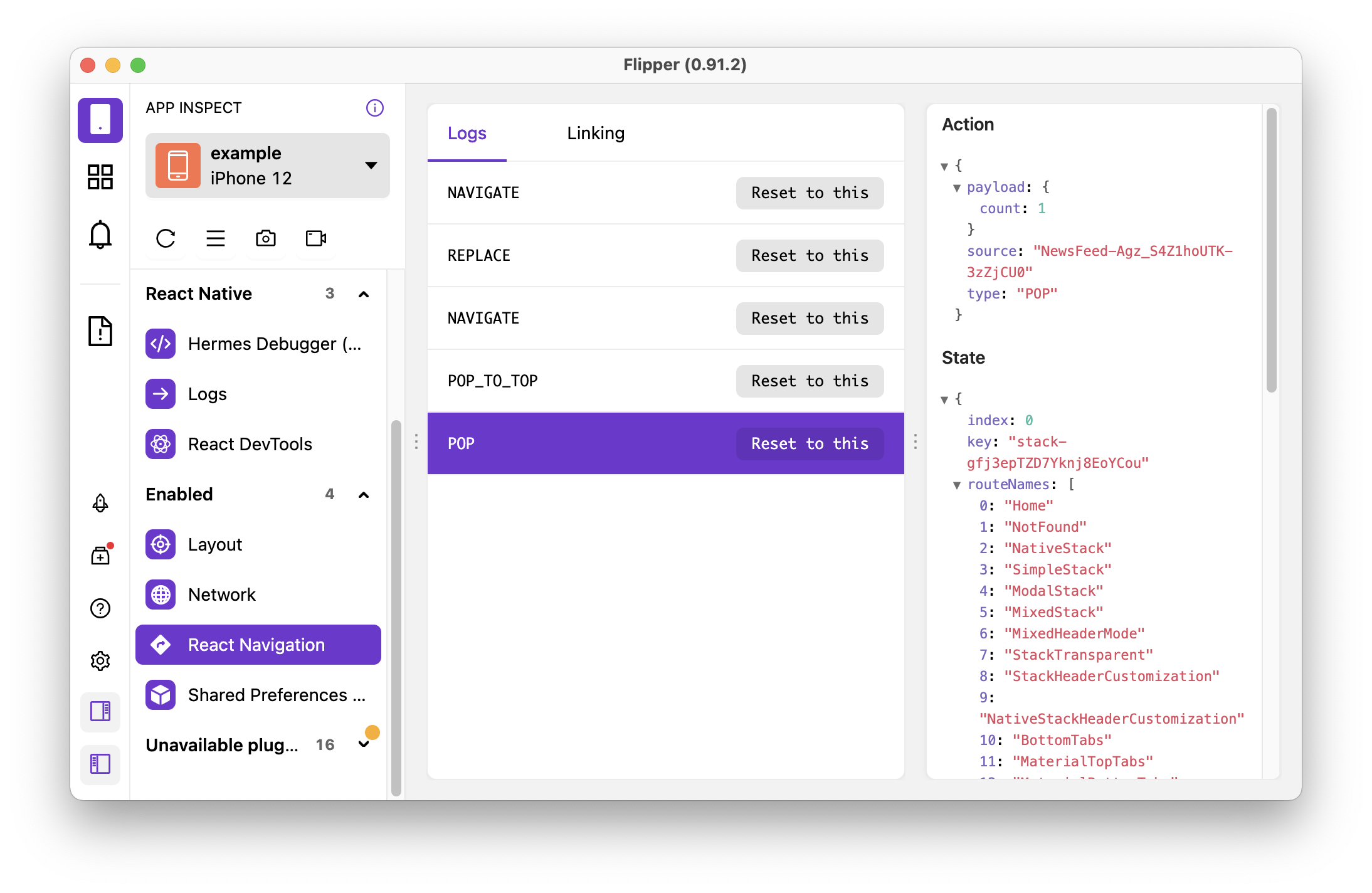
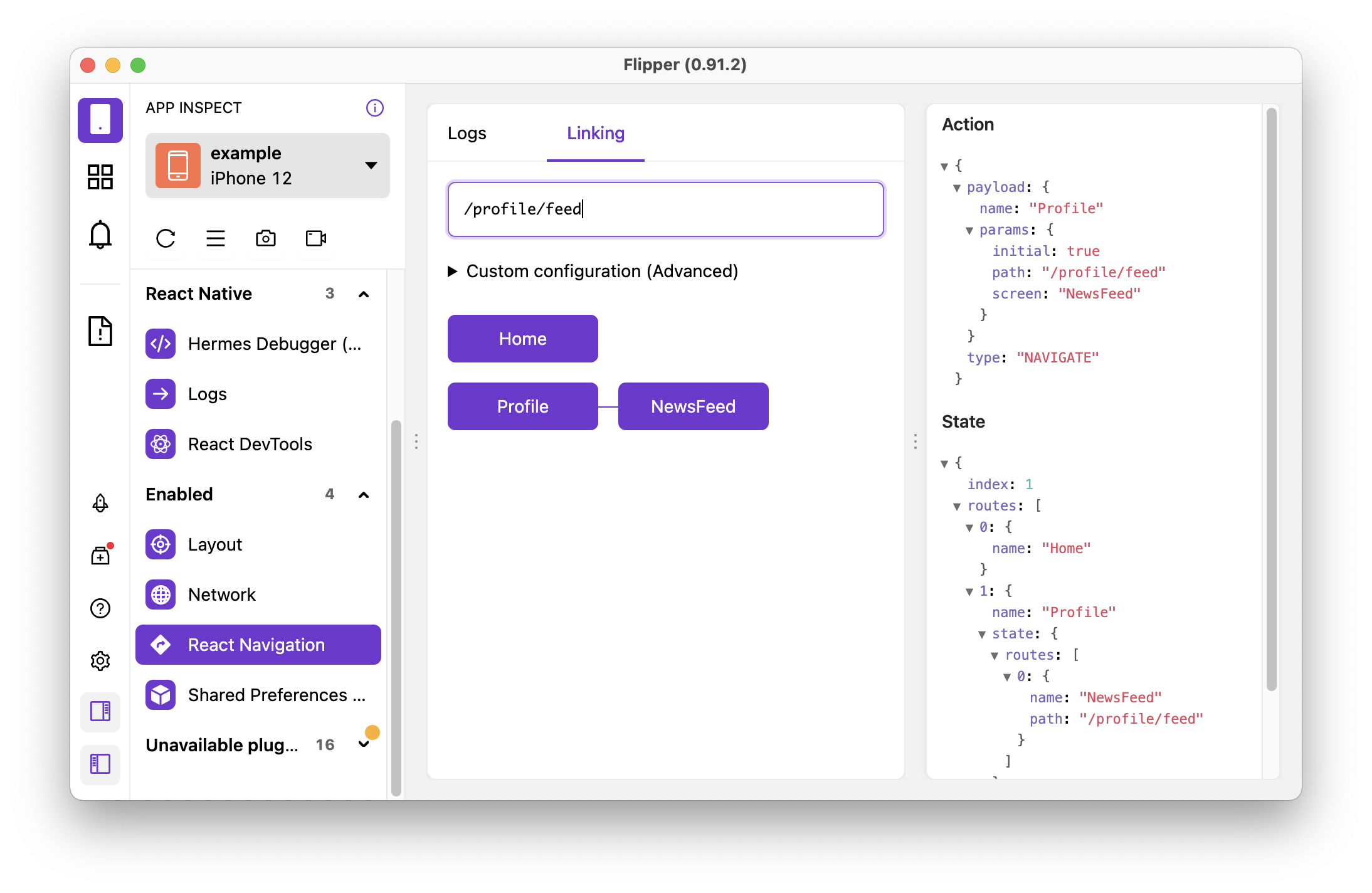
Now, you'll be able to use the React Navigation devtools in Flipper whenever your device is connected to Flipper.


useReduxDevToolsExtension
This hook provides integration with Redux DevTools Extension. It also works with React Native Debugger app which includes this extension.
Usage:
To use the hook, import it and pass a ref to the NavigationContainer as its argument:
import * as React from 'react';
import {
NavigationContainer,
useNavigationContainerRef,
} from '@react-navigation/native';
import { useReduxDevToolsExtension } from '@react-navigation/devtools';
export default function App() {
const navigationRef = useNavigationContainerRef();
useReduxDevToolsExtension(navigationRef);
return (
<NavigationContainer ref={navigationRef}>{/* ... */}</NavigationContainer>
);
}
Now, you'll be able to see logs from React Navigation in Redux DevTools Extension, e.g. when you're debugging your app with React Native Debugger app.